개발자로서 업무를 진행하다 보면 자연스럽게 markdown을 접하고 사용하게 됩니다.
마크다운은 텍스트 기반의 경량 마크업 언어로 쉽고 간단하게 서식이 있는 문서들을 작성하는데 용이합니다.
README.md는 물론 issue template, pull request template를 만들어 사용하기도 하고
어떤 분들은 TIL과 스터디 자료를 정리해 개인 리포지토리에 저장하기도 합니다.
저 또한 마찬가지로 클린코드 스터디를 진행하며 md파일로 정리했던 섹션이 있었습니다.
저는 마크다운으로 작성하며 내용이 많아지니 미리 보기에 대한 니즈가 있었습니다.
VS Code 내에서 관련 Extension이 있는지 찾아보고 사용해보니 그 외의 기능들도 경험이 좋아 추천하고자 글을 작성합니다.
Markdown All in One - Visual Studio Marketplace
Extension for Visual Studio Code - All you need to write Markdown (keyboard shortcuts, table of contents, auto preview and more)
marketplace.visualstudio.com
More Info
| Version | 3.4.3 |
| Released on | 2017. 1. 5. 오후 11:15:01 |
| Last updated |
2022. 4. 24. 오후 11:08:29
|
| Publisher | Yu Zhang |
| Unique Identifier | yzhang.markdown-all-in-one |
프로젝트도 꾸준히 유지되고 있는 것 같습니다 :)
키보드 단축키, 미리보기 등을 통해 마크다운을 더 편하게 작성할 수 있게 도와줍니다.
Markdown All in One의 기능 간단히 소개드리며 글을 마무리하겠습니다.
💫 미리 보기

마크다운으로 작성하다 보면 종종 서식이 적용된 모습을 보고 싶을 때가 있었습니다.
저의 경우에 가장 필요했고 좋아하는 기능입니다.
제가 디자이너 출신이라 그럴까요.. 뭐든 보기 좋게 만들고 싶은 마음이 생기네요.
🚀 목차 생성

제목을 기준으로 목차를 쉽게 만들어 낼 수도 있습니다.
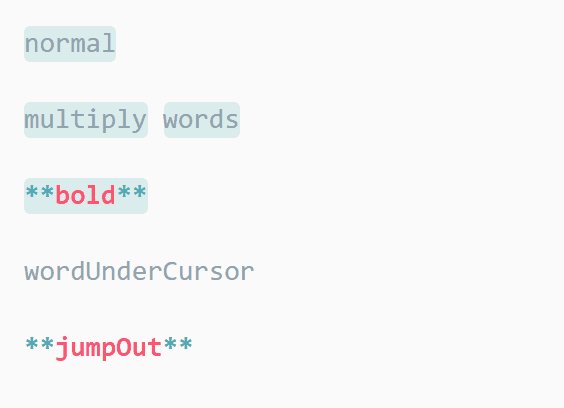
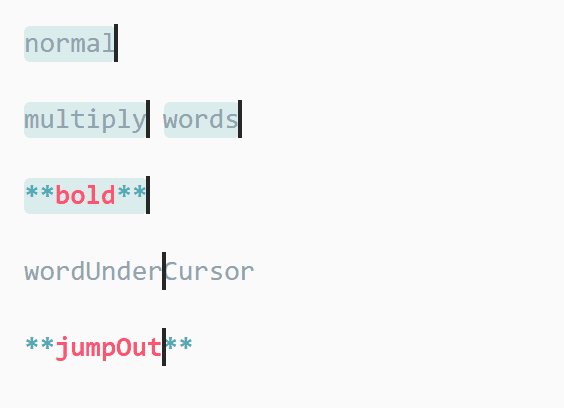
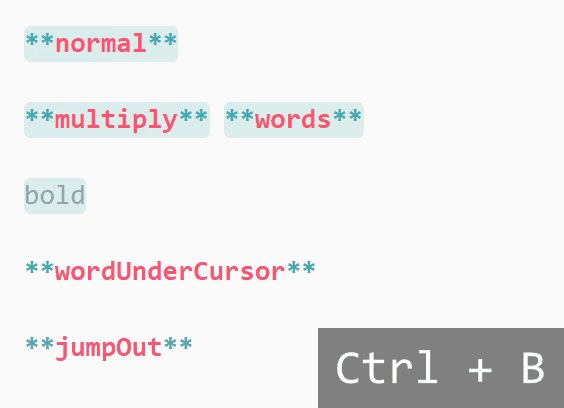
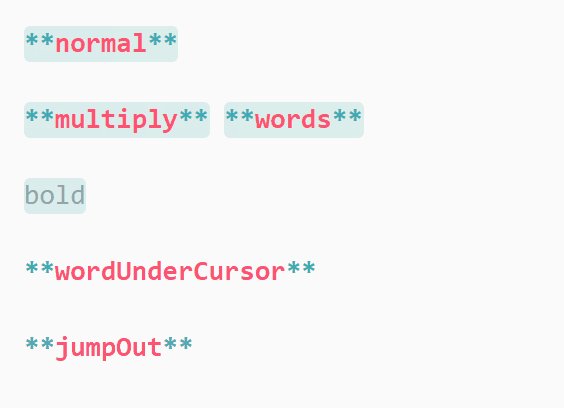
⌨️ 단축키


이 외에도 표의 너비를 조정한다던지, list의 숫자 자동 조정, indent 조정 등 다양한 기능이 존재합니다.
마크다운을 자주 작성하신다면 꼭 한번 써보시길 추천드립니다.
분명히 도움되실 거라고 생각합니다!
'개발 > 기타' 카테고리의 다른 글
| Nextjs 실행 PORT 설정(변경)하기 (0) | 2022.08.22 |
|---|---|
| Git Alias를 설정해보자: 깃 명령어를 쉽고 빠르게 사용하는 방법 (1) | 2022.07.29 |
| Draft PR의 git-action 실행 막기 (0) | 2022.07.21 |
| package-lock.json을 알아보자 (0) | 2022.07.01 |
| 버그란 무엇인가 (0) | 2022.06.18 |
