JavaScript의 변수를 선언할 수 있는 방법으로 var, let, const가 있습니다.
각 키워드로 선언한 변수들은 어떤 차이가 있는지 알아보겠습니다.
var
ES5까지 변수를 선언할 수 있는 유일한 방법은 var 키워드를 사용하는 것이었습니다.
var 키워드로 선언된 변수에는 어떤 특징이 있을까요?
중복 선언이 가능하다
var 키워드로 선언한 변수는 중복 선언이 가능합니다.
어떤 말인지 코드로 살펴보겠습니다.

예제와 같이 var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언이 가능합니다.
초기화문이 있는 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작합니다.
반면, 초기화문이 없는 변수 선언문은 무시됩니다.
따라서 만약 동일한 이름의 변수가 이미 선언된 것을 모르고 중복 선언하며 값을 할당한다면 의도치 않게 값이 변경되는 사이드 이펙트가 발생할 수 있습니다.
호이스팅(hoisting)
JavaScript에서 호이스팅(hoisting)이란, 인터프리터가 변수와 함수의 메모리 공간을 선언 전에 미리 할당하는 것을 의미합니다. 주로 호이스팅은 선언부를 함수 범위의 최상단으로 끌어올리는 현상이라 말하곤 합니다.
var 키워드로 선언한 변수는 호이스팅에 의해 변수 선언 이전에 참조할 수 있게 됩니다. 할당 이전에는 언제나 undefined를 반환하기 때문에(호이스팅 됨과 함께 undefined로 초기화되기 때문에) 에러를 발생시키지는 않지만, 프로그램의 가독성을 떨어트리며 오류를 발생시킬 여지를 남기게 됩니다.
함수 레벨 스코프
var 키워드로 선언한 변수는 함수 레벨 스코프를 따르기 때문에 외부에서 선언 한 변수를 코드 블록 내에서 변경할 수 있게 됩니다

함수 레벨 스코프를 따르는 var 키워드로 선언된 변수는 의도치 않게 전역 변수가 중복 선언되는 경우가 발생하게 된다면 마찬가지로 오류를 발생시킬 여지를 남기게 됩니다.
앞의 var 키워드가 사이드 이펙트를 발생시킬 수 있는 단점들이 있기 때문에 ES6에서는 새로운 변수 선언 키워드(let, const)가 등장했습니다.
새로운 변수 선언 키워드 let과 const는 var와 비교해 어떤 차이가 있을까요?
변수 중복 선언 금지
var 키워드로 이름이 같은 변수를 중복 선언한 경우에는 아무런 에러가 나지 않았습니다.
반면 let, const 키워드로 선언 한 변수는 같은 스코프 내에서 중복 선언을 허용하지 않습니다.
만약 같은 스코프 내에서 중복 선언을 하게 된다면 에러가 발생하게 됩니다.

블록 레벨 스코프
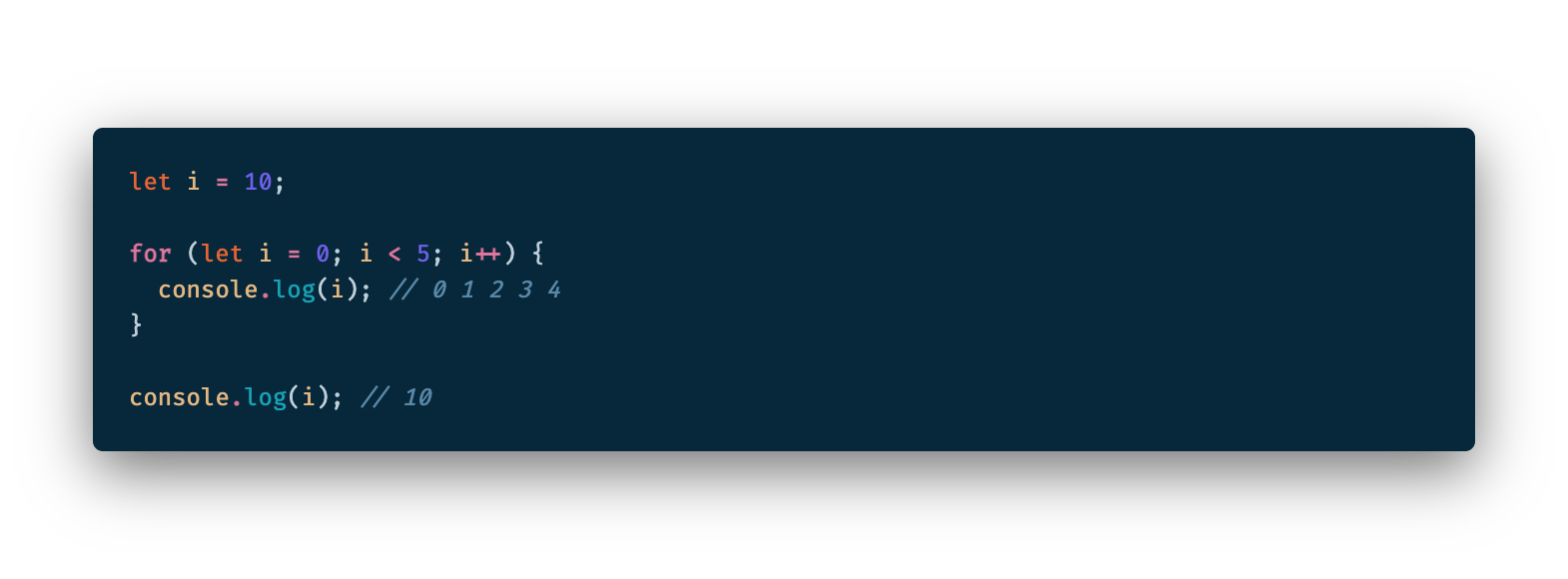
var 키워드로 선언한 변수와 달리 let, const로 선언한 변수는 블록 레벨 스코프를 따르게 됩니다.

호이스팅
var 키워드로 선언한 변수와 달리 let, const는 호이스팅을 발생시키지 않는 것처럼 보인다.
let 키워드로 선언한 변수는 var 변수와 달리 호이스팅 됨과 동시에 undefined로 초기화되지 않고 할당문을 만나기 전까지 초기화되지 않는다.
이때 선언문이 할당문을 만나 초기화되기 전까지 참조할 수 없는 구간을 일시적 사각지대(Temporal Dead Zone; TDZ)라고 부른다.
일시적 사각지대에 있는 let 키워드로 선언한 변수를 참조하려 한다면 ReferenceError가 발생하게 된다.
const 키워드로 선언한 변수는 반드시 선언과 동시에 초기화를 해야 한다.
그렇지 않으면 SyntaxError: Missing initializer in const declaration과 같이 문법 에러가 발생한다.
재할당
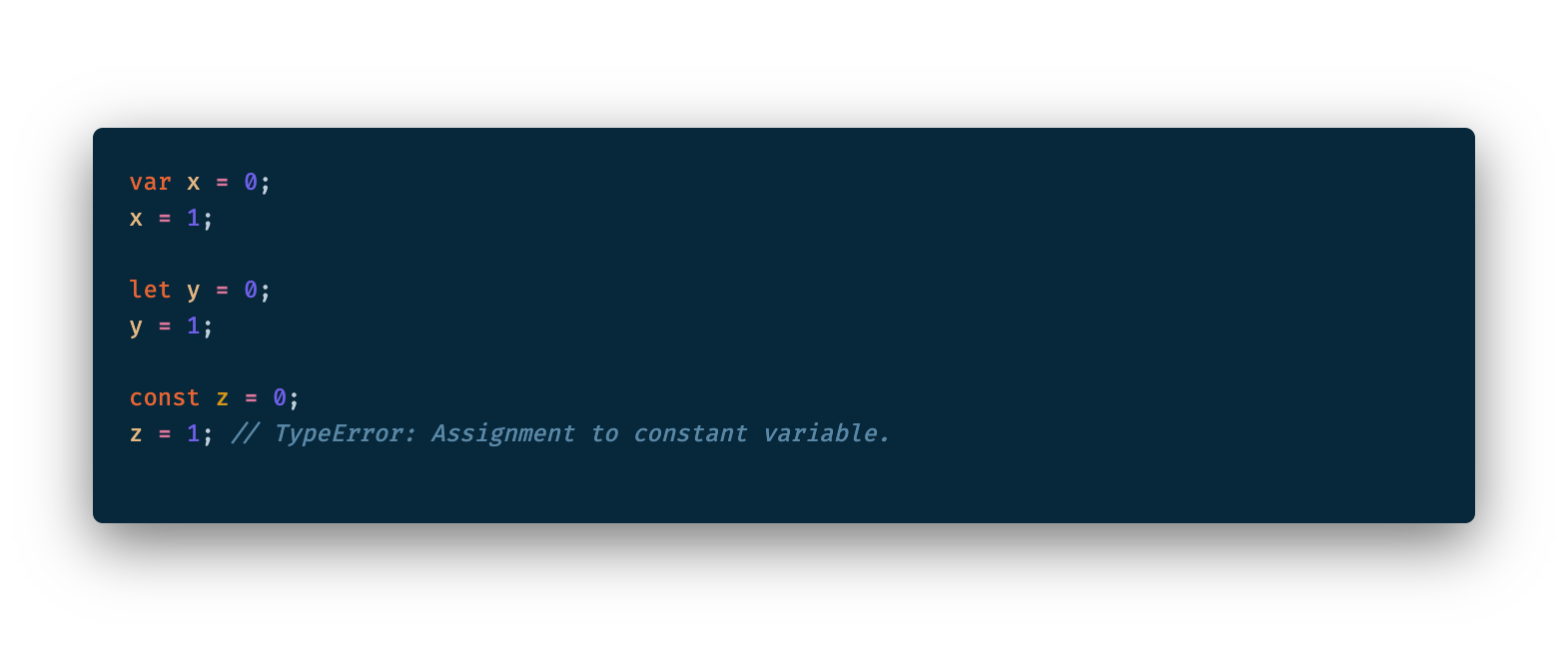
var 또는 let 키워드로 선언한 변수는 재할당이 자유롭지만, const로 선언한 변수는 재할당 할 수 없습니다.

const 키워드로 선언한 변수에 Primitive Type 형태의 값을 할당한 경우 변경할 수 없게 됩니다.
Primitive Type은 변경 불가능한 값(immutable value) 이므로 재할당 없이 값을 변경할 수 없기 때문입니다.
이러한 특징을 활용해 일반적으로 상수를 표현하는 데 사용하기도 합니다.
단, const 키워드로 선언된 변수에 객체를 할당한 경우에는 프로퍼티를 생성하고 삭제하거나 값을 변경하는 것은 가능합니다.

정리
| 구분 | var | let | const |
| 중복 선언 | O | X | X |
| 재할당 | O | O | X |
| 스코프 | 함수 레벨 스코프 | 블록 레벨 스코프 | 블록 레벨 스코프 |
- ES6를 사용한다면 var 키워드는 사용하지 않는 것이 좋습니다.
- 재할당이 필요한 경우 let 키워드를 사용하는 것이 좋습니다.
- 변경이 발생하지 않고 읽기 전용으로 사용하는 경우 const 키워드를 사용하는 것이 좋습니다.
일반적으로 const 키워드로 변수를 선언하고 재할당이 필요한 시점이 온다면 let 키워드로 바꿔주면 됩니다.
하지만 그전에 반드시 재할당이 필요한 것인지 고민해보는 것이 좋습니다.
'개발 > Javascript' 카테고리의 다른 글
| 8. Javascript의 콜 스택과 이벤트 루프 (0) | 2022.03.29 |
|---|---|
| 7. Javascript의 this와 execution context (0) | 2021.07.20 |
| 6. Javascript의 strict mode (0) | 2021.07.19 |
| 5. Javascript의 스코프 (0) | 2021.07.15 |
| 4. Javascript의 함수 (0) | 2021.07.15 |
